Introduction
The .netCHARTING legend box is more than just a list of icon-name pairs. It is equipped with template functionality that can detail your data in a grid style form and offers many options that will allow you to modify the box as much as you need.
Legend Positions & Layout
The legend can be positioned in three different ways. It can be placed anywhere around the chart plot areas, inside the title box along with the chart title, and it can be positioned at a specified x,y or absolute position.
Around the plot chart areas
The traditional way to position the boxes used this syntax
[C#]
Chart.LegendBox.Position = LegendBoxPosition.Top;
[Visual Basic]
Chart.LegendBox.Position = LegendBoxPosition.Top
This would specify the box is placed in the upper right corner around the plot area. A more flexible setting is also available, the equivalent of the above is:
[C#]
Chart.LegendBox.Orientation = Orientation.TopRight;
[Visual Basic]
Chart.LegendBox.Orientation = Orientation.TopRight
Orientation exposes all corners and sides available for positioning.
Absolute Positioning
The legend can be placed at any specified x,y position using the same LegendBox.Position property.
[C#]
Chart.LegendBox.Position = new Position(20,20);
[Visual Basic]
Chart.LegendBox.Position = New Position(20,20)
When this method is used, the other object on the chart will not move away to make room for the legend box, however, it may be desirable to place the legend within a ChartArea in some circumstances.
 |
Sample: LegendBoxAbsolute.aspx |
In the title box
A legend can be placed in the title of a chart area by specifying to the title box that it should display the legend within it.
[C#]
Chart.TitleBox.Position = TitleBoxPosition.FullWithLegend;
[Visual Basic]
Chart.TitleBox.Position = TitleBoxPosition.FullWithLegend
When the legend entries are shown in the title box further positioning features are available. By specifying the title alignment, the legend entries will position themselves to compliment the new title’s layout.
[C#]
Chart.TitleBox.Label.Alignment = StringAlignment.Center;
[Visual Basic]
Chart.TitleBox.Label.Alignment = StringAlignment.Center
The above line will center the title in response, the legend entries will center beneath it.
 |
Sample: LegendBoxTitle.aspx |
Layout Behavior
When a legend box is located on the left or right side of a chart the default layout will yield a single column legend if it fits. With multiple legends on one side they will be stacked. This means that if a single column configuration will not fit vertically, the legends will try to increase the number of columns to fit all the entries.
Legends positioned on top and bottom will by default create multiple columns to allow the maximum vertical space for a chart.
In either arrangement, entries will list top to bottom. This behavior can be changed by setting LegendBox.ListTopToBottom to false. This setting will list the entries left to right across columns.
Multiple Chart Areas and Legends
Main Chart Area
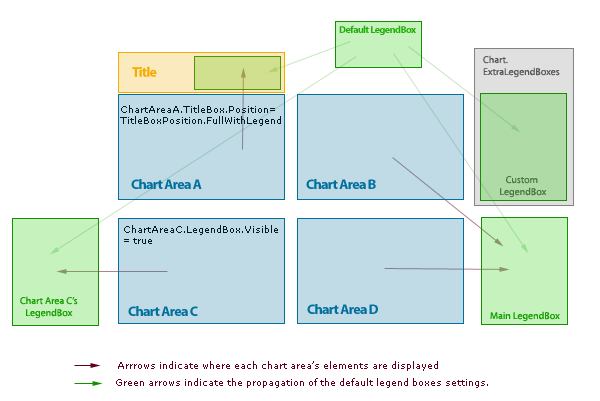
Every extra chart area has its own legend box (ChartArea.LegendBox) , however, it is not visible by default. When this is the case the chart area’s series entries are placed in the main chart legend box (Chart.LegendBox). In Figure 1, chart areas B and D send series to the main legend box. This is the default behavior.

Figure 1: Illustrates how series of a particular chart area bind to legend boxes and the default legend box settings.
Personal Chart Area Legends
A chart area can place its series in a personal legend box by instantiating a legendBox object and specifying it to the chart area's LegendBox property (Figure 1: Chart Area C). A Chart area can also place its series legend entries into the title box by setting its title box's position to TitleBoxPosition.FullWithLegend (Figure 1: Chart Area A).
[C#]
ChartAreaA.TitleBox.Position = TitleBoxPosition.FullWithLegend;
[Visual Basic]
ChartAreaA.TitleBox.Position = TitleBoxPosition.FullWithLegend
 |
Sample: LegendBoxMultiple.aspx |
Custom Legend Boxes
Custom legend box instances can also be added to the Chart.ExtraLegendBoxes collection. Custom entries can be added and data sources specified to populate your custom boxes.
[C#]
Chart.ExtraLegendBoxes.Add(new LegendBox());
[Visual Basic]
Chart.ExtraLegendBoxes.Add(New LegendBox())
 |
Sample: LegendBoxCustom.aspx |
Default Legend Box
The default legend box (Chart.DefaultLegendBox) does not appear anywhere on the chart image but is used to quickly specify settings all boxes appearing on chart will acquire. (Figure 1: Custom LegendBox)
The Legend Box
Legend Template
The LegendBox.Template property takes a series of tokens which define the columns of each entry. These tokens can be tokens specific to the object the entry represents or properties of the legend entry (Name, Value, and Icon).
Consider the following code.
[C#]
SeriesA.DefaultElement.CustomAttributes.Add("SeriesDescription","Data Provided by Group A.");
Chart.LegendBox.DefaultEntry.CustomAttributes.Add("EntryCustom","(Max: /%Maximum Min: /%Minimum)");
Chart.LegendBox.Template = "%Name%Icon%Value%EntryCustom%SeriesDescription%YAverage";
[Visual Basic]
SeriesA.DefaultElement.CustomAttributes.Add("SeriesDescription","Data Provided by Group A.")
Chart.LegendBox.DefaultEntry.CustomAttributes.Add("EntryCustom","(Max: %Maximum %Min: %Minimum)")
Chart.LegendBox.Template = "%Name%Icon%Value%EntryCustom%SeriesDescription%YAverage"
We add a custom attribute to a series which we want to end up in the chart’s legend box. Next we add a custom attribute named “EntryCustom” to the legend’s default entry which will propagate it to all the entries in the legend. Finally, we specify a series of tokens for the legend columns.
The following Table shows the path of each column value when the legend is rendered.
|
LegendBox. |
%Name |
%Icon |
%Value |
%EntryCustom |
%SeriesDescription |
%YAverage |
|
|
|
|
|
|
|
|
|
LegendEntry source |
LE.Name |
LE.Marker |
LE.Value |
LE.CustomAttributes |
Because these tokens don't apply to any legend entry source they will be passed down to the data source. |
|
|
|
|
|
|
|
||
|
LegendEntry value/result |
%Name |
LE.Marker |
%YSum |
(Max: %Maximum Min: %Minimum) |
||
|
|
|
|
|
|
|
|
|
Series source |
Series.Name |
(Settings contribute to |
Series Calculation |
Series Calculation |
Series.DefaultElement. |
Series Calculation |
|
|
|
|
|
|
|
|
|
Final Result |
Group A |
LE.Marker |
503 |
(Max: 40 Min: 2) |
Data Provided by Group A. |
34 |
|
|
|
|
|
|
|
|
Table 1: Describes the path of tokens specified in LegendBox.Template
- First the legend box column template is examined.
- Next it looks at a particular legend entry for matches. The token values our legend entry can provide are %Name %Icon %Value and %custom where custom is the name of an entry’s custom attribute. We added this in the second line of the above sample.
- Finally the series or another object the entry represents is examined for column token matches. In this case %YAverage is a token associated with all series and %SeriesDescription a custom series attribute we added in the code above.
-
Note: LegendBox.Template can only accept tokens. Other text and characters will be ignored.
 |
Sample: LegendBoxCustom.aspx |
The Legend Entry
Default Entry
The legend box contains a default legend entry LegendBox.DefaultEntry property. The setting of this entry will propagate to all entries that end up in the legend box. The exception is when a setting is explicitly set for any given entry, in that case the default entry setting will be ignored.
Custom Entries ( ExtraEntries )
Custom legend entries can be created and added to any legend. These may serve as headers or additional info you need to specify.
Custom Attributes
Legend entries contain a collection of custom attributes which can be used to specify further tokens to use with custom legend box column tokens. Or in a case of custom entries in a box with series entries , because the entry doesn't represent a series, custom attributes can fill in the blanks. For example (“%YSum”,”n/a”).
 |
Sample: LegendBoxCustom.aspx |
Header specific features
Legend entries are also designed to serve as headers. To add a header to a legend box let's start with creating an entry and specify the header text. The legend sample in "The Legend" section will be the assumed legend we're working with.
[C#]
LegendEntry leHeader = new LegendEntry();
leHeader.Name = “Name”;
leHeader.Value = “Sum”;
[Visual Basic]
Dim leHeader As New LegendEntry()
leHeader.Name = “Name”
leHeader.Value = “Sum”
To specify labels for all the other column tokens they must be added to custom attributes.
[C#] Le.CustomAttributes.Add(“%EntryCustom”,” Data Range”);
Le.CustomAttributes.Add(“%SeriesDescription”,” Description”);
Le.CustomAttributes.Add(“%YAverage”,”Average”);
[Visual Basic] Le.CustomAttributes.Add(“%EntryCustom”,” Data Range”)
Le.CustomAttributes.Add(“%SeriesDescription”,” Description”)
Le.CustomAttributes.Add(“%YAverage”,”Average”)
We will also want to use text instead of the entry’s marker for the icon column. This can be achieved by specifying the following custom attribute:
[C#]
Le.CustomAttribute(“%Icon”,”Icon”);
[Visual Basic]
Le.CustomAttribute(“%Icon”,”Icon”)
SortOrder
The header column should be at the top of the legend. This can be done by specifying a sort order for the header entry and all other entries.
[C#]
Le.SortOrder = 0;
LegendBox.DefaultEntry.SortOrder = 1;
[Visual Basic]
Le.SortOrder = 0
LegendBox.DefaultEntry.SortOrder = 1
This will ensure the header entry with the sort order of 0 will appear before all other entries which have the sort order value of 1.
Header Mode
Another way to ensure the header appears at the top is to specify the RepeatOnEachColumn header mode.
[C#]
Le.HeaderMode = LegendEntryHeaderMode.RepeatOnEachColumn;
[Visual Basic]
Le.HeaderMode = LegendEntryHeaderMode.RepeatOnEachColumn
As the name suggests, if the legend splits into multiple columns, this entry will be repeated at the top of each.
Another useful mode is StartNewColumn, when headers are used to group entries in a multi column legend. This mode will allow each group to be placed in separate columns. Such a configuration may make the legend easier to read.
The default mode of all entries is None and doesn’t change the entry behavior.
Divider Line
Up to this point our header doesn’t stand out in any way to indicate it is one. One way to emphasize it is by specifying a DividerLine color.
[C#] Le.DividerLine.Color = Color.Black;
[Visual Basic] Le.DividerLine.Color = Color.Black
This line will be drawn beneath the header entry. An extra layer of padding will be added to separate the entry and the next entry evenly from this line.
Top Padding
Single column legends that contain multiple entry groups with headers should use additional padding above each header. This will improve the visual separation of each group.
[C#]
Le.TopPadding = 5;
[Visual Basic]
Le.TopPadding = 5
The following section will demonstrate more options that may improve your headers.
 |
Sample: LegendBoxHeader.aspx |
Styling
The header features section describes several styling features. Here we expand on this and tie up some loose ends.
The most fundamental legend entry styling customization is found in the LegendEntry.LabelStyle property. It allows you to set the font, its size, style and color. All entries can be affected by setting the LegendBox.DefaultEntry.LabelStyle property or each individual entry can be customized separately..
[C#]
Le.LabelStyle.Font = new Font("Verdana",9);
Le.LabelStyle.Color = Color.Green;
[Visual Basic]
Le.LabelStyle.Font = New Font("Verdana",9)
Le.LabelStyle.Color = Color.Green
Padding
The Box object which LegendBox inherits from contains a padding property. Legend boxes use this property to space entries.
Icon
A legend entry’s icon can be manipulated by a number of its properties. These include
- Use3D
- SeriesType
- ShapeType
- Marker
- DashStyle
- Background
These properties specify the kind of chart element the entry icon is representing. For example, setting SeriesType.Marker gives full control of the icon to the LegendEntry.Marker property.
Now an image can be used instead of the pre defined markers.
Populating Legends with Entries Automatically
See: DataSource Tutorial
Tips & Tricks
- Entry as a spacer
An empty entry may be used to separate groups of header entries. - Divider Line Style
Specifying a divider line with a subtle color for the default entry can create a cool effect by dividing each entry. Lowering the padding can bring the entries closer together which may look even better. - Control columns
By adding entries with HeaderMode.StartNewColumn the columns can be controlled.